Aoteng Insights
Your go-to source for the latest trends and insights.
Frameworks that Make CSS Feel Like a Walk in the Park
Discover CSS frameworks that simplify styling, making your design journey effortless and enjoyable. Transform your web projects today!
Top 5 CSS Frameworks That Simplify Your Workflow
When it comes to web development, choosing the right tools can significantly enhance your productivity. CSS frameworks offer pre-defined styles and components that streamline the design process. In this article, we will explore the Top 5 CSS Frameworks that simplify your workflow and help you achieve stunning, responsive designs with minimal effort.
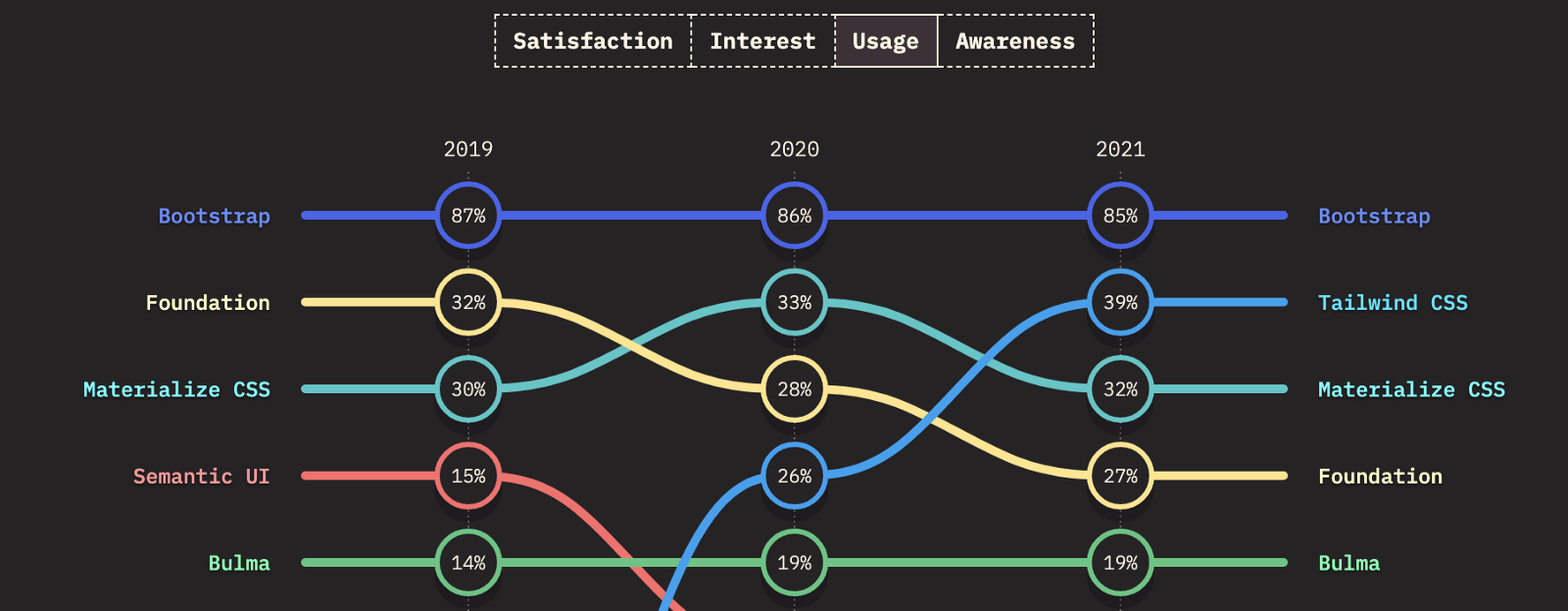
- Bootstrap: This popular framework is lauded for its responsive grid system and extensive pre-built components, making it a favorite among developers.
- Tailwind CSS: Known for its utility-first approach, Tailwind allows for rapid prototyping and highly customizable designs.
- Bulma: A modern CSS framework based on Flexbox, Bulma is easy to learn and offers a clean, minimalist aesthetic.
- Foundation: This framework is designed for responsive, mobile-first projects and provides a robust grid system alongside various interface components.
- Materialize CSS: Based on Google’s Material Design principles, Materialize CSS helps developers create visually appealing, user-friendly interfaces quickly.

How CSS Frameworks Enhance Your Web Design Experience
In today's fast-paced web development environment, CSS frameworks play a crucial role in enhancing your web design experience. These frameworks provide a pre-defined set of styles and components that can significantly reduce the time spent on coding from scratch. By utilizing a CSS framework, designers and developers can focus on the creativity of their projects instead of getting bogged down by repetitive tasks. The benefits include responsive design, cross-browser compatibility, and well-structured layouts, which are essential in crafting modern websites.
Moreover, CSS frameworks promote best practices in web design by ensuring that layouts are intuitive and aesthetically pleasing. Many popular frameworks come with built-in design systems that facilitate consistent styling across various elements. This consistency not only enhances the user experience but also streamlines the workflow for developers. As a result, using a CSS framework can lead to faster implementation, reduced development time, and an overall improvement in website quality, making it an invaluable tool in the web design arsenal.
Which CSS Framework Is Right for Your Project?
When it comes to choosing the right CSS framework for your project, several factors need to be considered. Each framework offers unique features, so it’s essential to assess your project’s specific needs. For instance, if you're building a robust and responsive web application, frameworks like Bootstrap or Foundation may be ideal due to their extensive components and grid systems. Alternatively, if you're looking for something more lightweight and customizable, Bulma or Tailwind CSS could be better suited for your requirements.
Moreover, it's important to consider the learning curve associated with each CSS framework. For beginners, frameworks like Bootstrap, which come with detailed documentation and a wealth of resources, can be easier to grasp quickly. On the other hand, more advanced users may prefer frameworks that offer deeper customization options, such as Tailwind CSS. Ultimately, the right choice will depend on your team's skill set, project specifications, and long-term maintenance goals.